This Day In History Jetpack Compose App - Theme Screen
Objective:
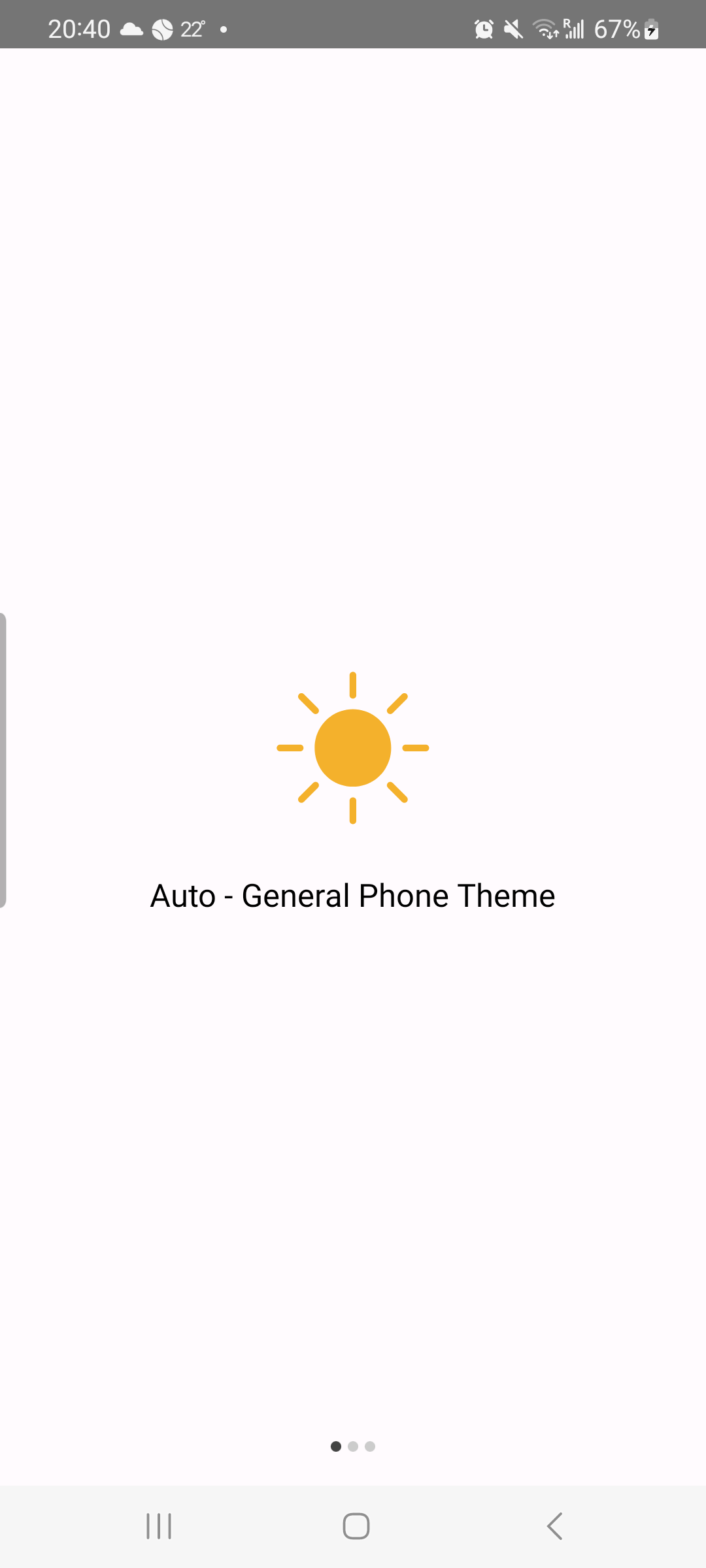
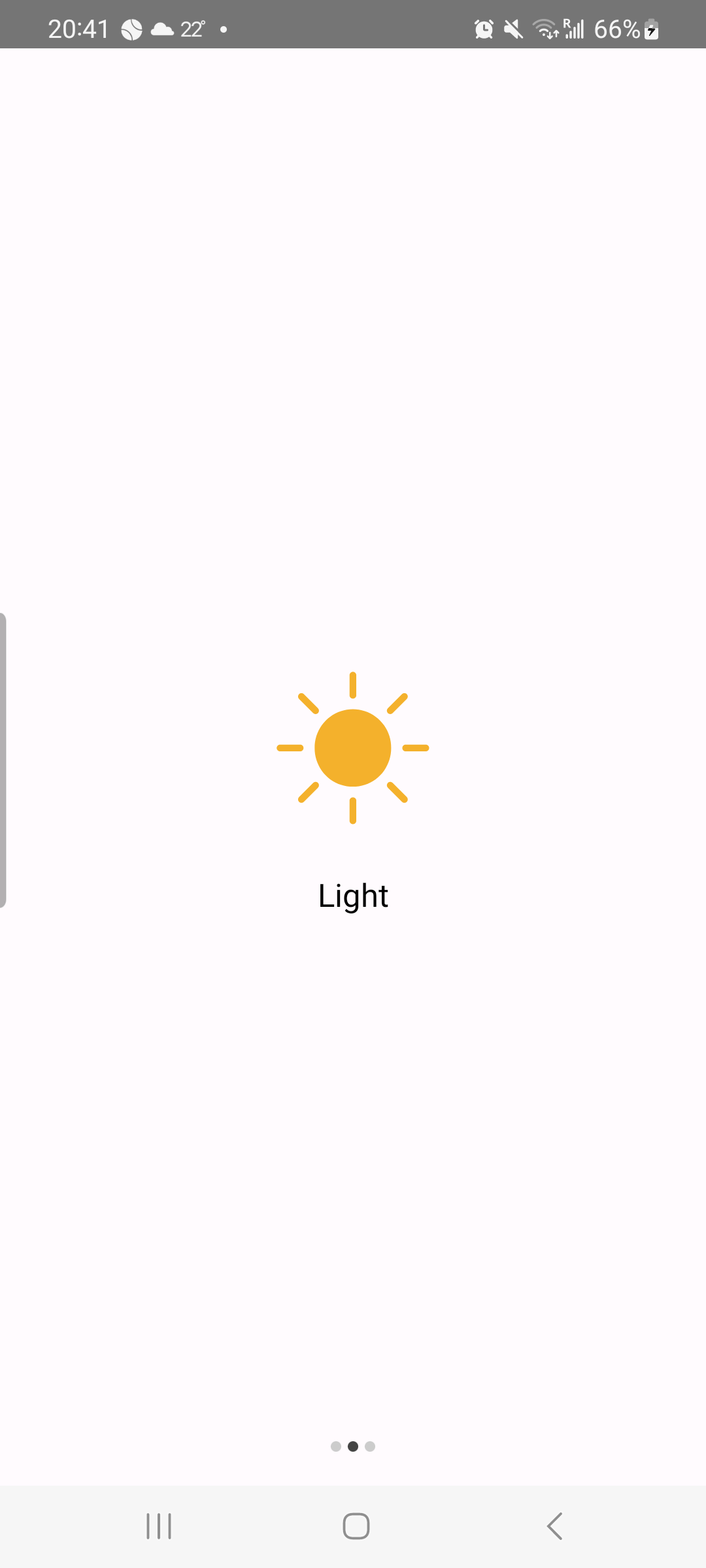
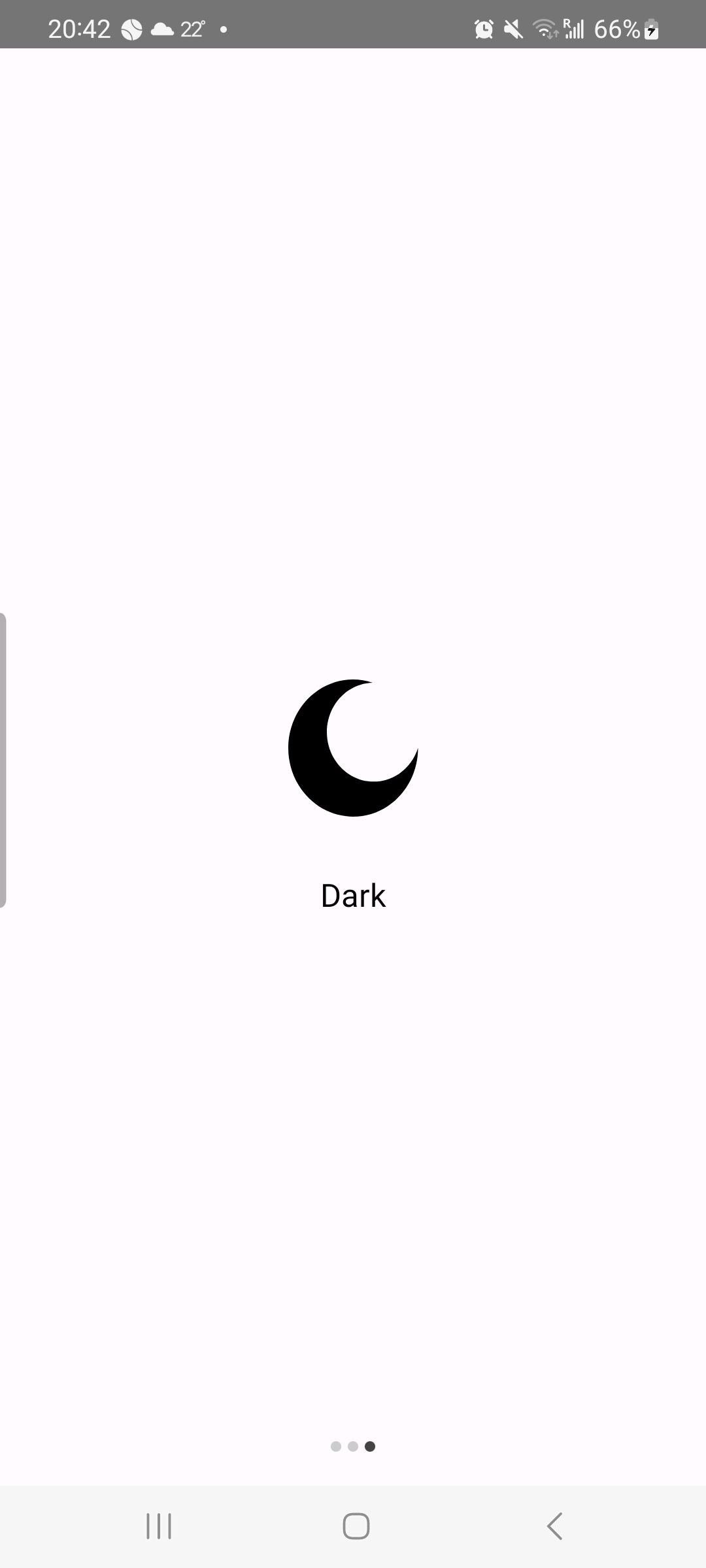
Build our Theme Screen and connect it to a mock SettingsViewModel. At the end of this exercise, the Theme Screen will look like below. It will require more work to style it correctly, but that will be done later. We will take care of the functionality first.
| Auto Mode: | Light Mode: | Dark Mode: | ||
|---|---|---|---|---|

|

|

|
Theme Screen functionalities
The Theme screen will allow the user to do the following:
- Scroll thru available themes: Auto, Light, or Dark.
- Pick the current theme.
Code
Modifiers
Add a new package, modifiers, under the ui package. Add function Modifier.pagerOffsetAnimation
package com.coroutines.thisdayinhistory.ui.modifiers
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun Modifier.pagerOffsetAnimation(
pagerState: PagerState,
page: Int,
): Modifier {
val columnModifier = this.then(Modifier.graphicsLayer {
val pageOffset =
(
(pagerState.currentPage - page) + pagerState
.currentPageOffsetFraction
).absoluteValue
lerp(
start = 0.85f,
stop = 1f,
fraction = 1f - pageOffset.coerceIn(0f, 1f)
).also { scale ->
scaleX = scale
scaleY = scale
}
alpha = lerp(
start = 0.5f,
stop = 1f,
fraction = 1f - pageOffset.coerceIn(0f, 1f)
)
})
return columnModifier
}
Theme Composable
Add Theme composable to the ui.screens.uitheme package.
package com.coroutines.thisdayinhistory.ui.screens.uitheme
//imports
@OptIn(ExperimentalFoundationApi::class)
@Composable
@Suppress("LongMethod", "LongParameterList")
fun ThemeScreen(
modifier: Modifier = Modifier,
viewModel: ISettingsViewModel
) {
Column(
modifier = modifier
.fillMaxSize()
.background(MaterialTheme.colorScheme.background),
horizontalAlignment = Alignment.CenterHorizontally
) {
val themeState by viewModel.appConfigurationState.collectAsState()
val pagerState = rememberPagerState(pageCount = { 3 })
var tintColor = Color.Unspecified
LaunchedEffect(key1 = true) {
when (themeState.appTheme) {
ThisDayInHistoryThemeEnum.Auto -> pagerState.scrollToPage(page = 0)
ThisDayInHistoryThemeEnum.Light -> pagerState.scrollToPage(page = 1)
ThisDayInHistoryThemeEnum.Dark -> pagerState.scrollToPage(page = 2)
}
}
Box(modifier = Modifier.fillMaxSize()) {
HorizontalPager(state = pagerState) { page ->
LaunchedEffect(pagerState) {
// Collect from the pager state a snapshotFlow reading the currentPage
snapshotFlow { pagerState.currentPage }.collect { item ->
when (item) {
0 -> {
viewModel.setAppTheme(ThisDayInHistoryThemeEnum.Auto)
tintColor = Color.White
}
1 -> {
viewModel.setAppTheme(ThisDayInHistoryThemeEnum.Light)
tintColor = Color.White
}
2 -> {
viewModel.setAppTheme(ThisDayInHistoryThemeEnum.Dark)
tintColor = Color.White
}
}
}
}
Column(
Modifier
.fillMaxSize()
.background(MaterialTheme.colorScheme.background)
.padding(0.dp, 50.dp),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
) {
// Our page content
when (page) {
0 -> {
SetUiTheme(
viewModel,
R.drawable.sun_68,
ThisDayInHistoryThemeEnum.Auto,
tintColor,
"Auto - General Phone Theme",
"Light Theme"
)
}
1 -> {
SetUiTheme(
viewModel,
R.drawable.sun_68,
ThisDayInHistoryThemeEnum.Light,
tintColor,
"Light",
"Light Theme"
)
}
2 -> {
/*SetUiTheme(viewModel,
R.drawable.moon,
HistoryCatThemeEnum.Dark,
tintColor,
"Dark",
"Dark Theme")*/
Column(horizontalAlignment = Alignment.CenterHorizontally) {
Icon(
painter = painterResource(id = R.drawable.moon),
"Dark Theme",
modifier = Modifier
.size(150.dp)
.padding(30.dp, 35.dp)
.clickable {
viewModel.setAppTheme(ThisDayInHistoryThemeEnum.Dark)
}
)
Text("Dark", textAlign = TextAlign.Center)
}
}
}
}
}
Row(
Modifier
.wrapContentHeight()
.fillMaxWidth()
.align(Alignment.BottomCenter)
.padding(bottom = 18.dp),
horizontalArrangement = Arrangement.Center,
) {
repeat(pagerState.pageCount) { iteration ->
val color =
if (pagerState.currentPage == iteration) Color.DarkGray else Color.LightGray
Box(
modifier = Modifier
.padding(2.dp)
.clip(CircleShape)
.background(color)
.size(6.dp)
)
}
}
}
}
}
@Composable
@Suppress("LongParameterList")
private fun SetUiTheme(
viewModel: ISettingsViewModel,
@DrawableRes painterResourceId: Int,
historyCatThemeEnum: ThisDayInHistoryThemeEnum,
@ColorRes tintColor: Color,
text: String,
iconContentDescription: String,
) {
Column(horizontalAlignment = Alignment.CenterHorizontally) {
Icon(
painter = painterResource(id = painterResourceId),
contentDescription = iconContentDescription,
modifier = Modifier
.size(150.dp)
.padding(30.dp, 30.dp)
.clickable {
viewModel.setAppTheme(historyCatThemeEnum)
},
tint = tintColor
)
Text(text)
}
}
@Preview
@Composable
fun PreviewThemeScreen(@PreviewParameter(ThisDayInHistoryThemeEnumProvider::class) historyCatThemeEnum: ThisDayInHistoryThemeEnum){
val settingsViewModel = SettingsViewModelMock(historyCatThemeEnum)
ThisDayInHistoryTheme(
settingsViewModel
) {
val appThemeColor = MaterialTheme.colorScheme.background
Surface(
modifier = Modifier.background(appThemeColor)
) {
ThemeScreen(viewModel = settingsViewModel)
}
}
}