Overview of the This Day In History Navigation
Composables
The Navigation component has three main parts:
- NavController: Responsible for navigating between destinations.
- NavHost: Composable acting as a container for displaying the current destination of the NavGraph.
- NavGraph: Maps composable destinations to navigate to.
object AppIcons {
val Home = R.drawable.ic_home
val Settings = R.drawable.ic_settings
val Language = R.drawable.ic_language
val About = R.drawable.ic_book
}
inline fun > T.getId(resourceName: String): Int {
return try {
val idField = getDeclaredField (resourceName)
idField.getInt(idField)
} catch (e:Exception) {
e.printStackTrace()
-1
}
}
sealed class NavDrawerItem(var route: String, var icon: Int, var title: String) {
object Home : NavDrawerItem("HistoryScreen", AppIcons.Home, "drawer_home")
object About : NavDrawerItem("AboutScreen", AppIcons.About, "drawer_about")
object Language : NavDrawerItem("LanguagesScreen", AppIcons.Language, "drawer_language")
object Theme : NavDrawerItem("ThemeScreen", AppIcons.Settings, "drawer_settings")
}
@Composable
fun navDrawerItems() = listOf(
NavDrawerItem.Home,
NavDrawerItem.About,
NavDrawerItem.Language,
NavDrawerItem.Theme
)

ComponentActivity
ComponentActivity is a Compose-specific base class for Activities, but it doesn't mean you cannot use AppCompatActivity. In fact, there are specific situations when you might have to replace ComponentActivity with AppCompatActivity, such as when you need to use AppCompat API. And that is exactly what we will do in our application later on.For now, though, let's stay with ComponentActivity. (Note that AppCompatActivity is a ComponentActivity too - AppCompatAtivity -> FragmentActivity -> ComponentActivity, so that even when we switch to using AppCompatActivity, setContent will still be an extension method on ComponentActivity)
@Composable
fun BuildNavigationDrawerItem(
item: NavDrawerItem,
currentRoute: String?,
scope: CoroutineScope,
drawerState: DrawerState,
selectedItem: MutableState,
navController: NavController,
) {
NavigationDrawerItem(
colors = NavigationDrawerItemDefaults.colors(
unselectedContainerColor = MaterialTheme.colorScheme.background,
selectedContainerColor = MaterialTheme.colorScheme.background
),
icon = {
Image(
painter = painterResource(id = item.icon),
contentDescription = item.title,
colorFilter = ColorFilter.tint(MaterialTheme.colorScheme.onBackground),
contentScale = ContentScale.Fit,
modifier = Modifier
.height(35.dp)
.width(35.dp)
)
},
label = { Text(stringResource(id = R.string::class.java.getId(item.title))) },
selected = currentRoute == item.route,
onClick = {
scope.launch { drawerState.close() }
selectedItem.value = item
navController.navigate(item.route) {
launchSingleTop = true
restoreState = true
}
},
modifier = Modifier.padding(NavigationDrawerItemDefaults.ItemPadding)
)
}
Note that setContent is not defined in the ComponentActivity. Instead, it is an extension function on ComponentActivity in the androix.activity.compose package.
ComponentActivity.setContent method comes from androidx.activity:activity-compose:$latestVersion dependency in your build.gradle file.
@Composable
fun AppNavigationDrawerWithContent(
navController: NavController,
content: @Composable () -> Unit
) {
val items = navDrawerItems()
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
val selectedItem = remember { mutableStateOf(items[0]) }
var isItemImageExpanded by remember { mutableStateOf(false) }
ModalNavigationDrawer(
drawerState = drawerState,
drawerContent = {
ModalDrawerSheet {
Column (
Modifier
.fillMaxSize()
.background(brush = Brush.verticalGradient(colors = mutableListOf(Color.White, Color.White) )))
{
Spacer(
modifier = Modifier
.fillMaxWidth()
.height(5.dp)
)
val navBackStackEntry by navController.currentBackStackEntryAsState()
val currentRoute = navBackStackEntry?.destination?.route
items.forEach { item ->
BuildNavigationDrawerItem(
item,
currentRoute,
scope,
drawerState,
selectedItem,
navController
)
}
Spacer(modifier = Modifier.weight(1f))
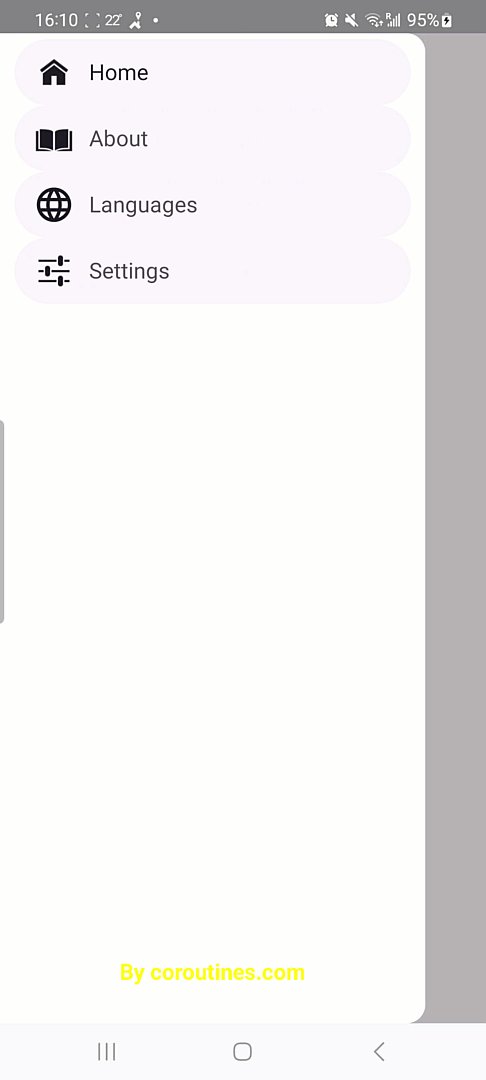
Text(
text = "By coroutines.com",
color = Color.Yellow,
textAlign = TextAlign.Center,
fontWeight = FontWeight.Bold,
modifier = Modifier
.padding(12.dp)
.padding(bottom = 20.dp)
.align(Alignment.CenterHorizontally)
)
}
}
}
) {
val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior()
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection ),
topBar = {
//todo
},
bottomBar = {
//todo
}
) { paddingValues ->
Column(
Modifier
.fillMaxSize()
.padding(top = paddingValues.calculateTopPadding())
) {
content()
}
}
}
}